Designed the Key Screens and Flows for Battery & Solar customers to help solve problems & improve the experience for customers whilst aligning with business goals
Client:
MY ROLE:
Senior UX/UI Designer & Accessibility Specialist
WORKING WITH:
Front & Back End Developers, Algorithm Engineers & Account Managers
SECTORs:
Energy, Renewables, Start Up, B2C
DATEs:
Mar ‘24 - Feb ‘25
ABOUT
Amber Electric’s mission is to get Australia to 100% renewables. They offer customers access to wholesale energy prices.
For eleven months I led the UX & UI Phases on nine
different projects for the Growth, Batteries & EVs teams.
Project 1:
Add a New Device
How Might We… make it easy for customers to onboard their Solar & Battery devices?
BRIEF
Transform the Onboarding and Enrolment process to reduce confusion and the user needing support, to improve the experience for customers.
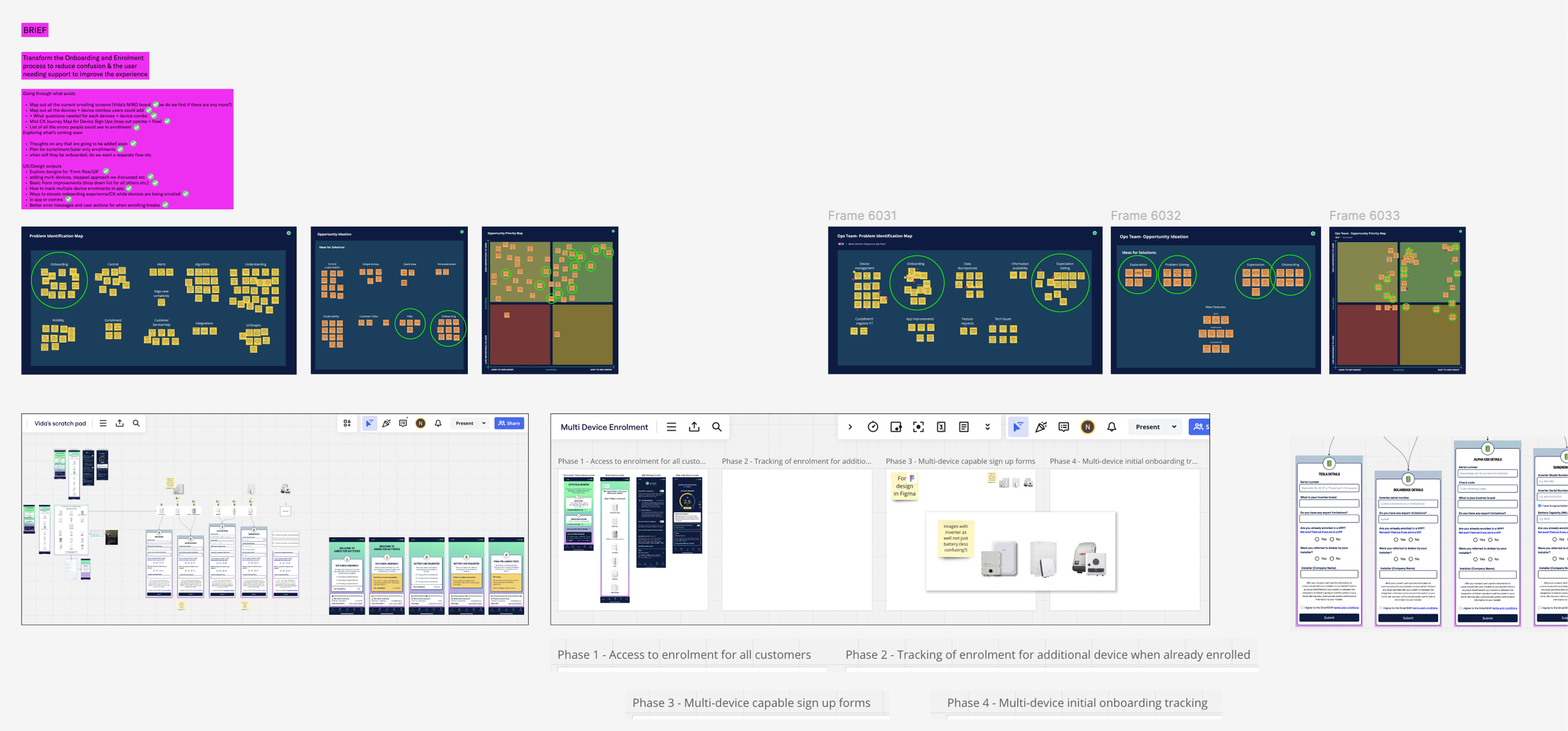
1. Current Flow Exploration & Card Sorts
I began by looking at the current flow, identifying customer feedback that relates to problems and collecting possible solutions, for me to know how to re-design the flow.
Screen shot of my Figma project overview and collateral exploration.
Mobile Flow for the existing experience, matching with real user problems identified by Customer Support Teams.
Form Flow Current
Form Flow Future- Focusing on what data to collect based on what device type they have
Card sort to prioritise and group the form questions.
Prioritisation exercise for the form, analysing what questions to ask and when.
2. Screen Design Exploration
Having explored out the current flow and problems surrounding, I translated this into visual designs, going through multiple iterations and visual styling options.
Sketches I created to quickly share my ideas with the team before design time was invested.
Exploring out similar spaces to benchmark and not create something similar to competitors.
Overview of some of the many design options I created, exploring out different layout structures, colour pairings, feature interactions, question answering formats, device responsiveness and other features.
Overview of some of the many design options continued.
Design Option of questions loading one at a time on the same page, using skeletal load until the question is unlocked
3. Designs Finalised & Development Handover
Next I took the chosen design options through to finalisation, making designs pixel perfect and creating handover documentation for the developers to build from.
Finalisation of chosen design options
Finalising the new flow
Close up of early handover notes for the developers
Cover of developer Handover, showing how to turn on Dev Mode and see the styles & documentation I had set up
MVP Handover for the team, showing how each screen fits together
V2 / Future Flow and designs for all device types. Showing drop outs to the flow and error messaging too
Flow for In-App stages for onboarding a device
Quality Assurance Review on the Developers build, with feedback notes
Project Feedback
Project 2:
5 Minuite Settlements
How Might We… easily introduce the new time changes and update the UI on all effected screens within the app?
BRIEF
Customers are billed at a wholesale rate, which changes every 30 minutes. This is how the market worked before, however the market / AEMO moved away from prices changing every 30 to instead every 5 minutes.
Exploration of custom notification based on energy prices and customers energy usage
1. Discovery & Effected Flow
Highlighting the screens that will be effected by the change, as well as solutions tiered in version releases, from MVP, V2, V3 etc, to make gradual changes to not overwhelm and allow the Dev teams enough time to build.
Effected Screens to redesign with tiered version release approach
Figma Working Space
V2 Design exploring how new features informing on best time to use high energy devices
2. Exploration of MVP & Beyond Designs
Trailing many versions and options to discuss with the team and choosing the best designs to take forward, test and finalise. I also showed how data would appear at different energy prices, from low and cheap to extreme price spikes at high costs.
Live Prices 30 Min Forecast showing different scenarios
Exploring out many graph types to see how best to display the data to customers
Trialing collecting personalised household information to better inform the algorithm’s decisions to charge.
Live Prices MVP Handover
Design option to show how 30min windows can expand to show the 5 Min prices for that period
Automated Flow/ Prototype for Customer Testing
More of the Testing Protoype, having question prompts visible on screen after each key chapter/ theme area.
3. Design Finalisation & Handover
After testing I finalised the designs for MVP & Future releases and got them ready for Developers to build from. I also ran several rounds of QA with the Devs after build to refine and get as close to the designs as possible.
Some of the handover notes to Developers
Before / Existing design on left and MVP version of my new design on the right
Project Feedback
All Designed at Amber Electric